最近在公司里需要用到ExtJs,所以学习了一下,在这里总结一下是如何创建一个简单的ExtJs项目的,避免以后自己忘记,也希望能为以后需要的朋友提供点帮助。
1、首先需要安装SenchaCmd工具
SenchaCmd下载地址:https://www.sencha.com/products/extjs/cmd-download/,进入之后选择对应版本进行下载。
使用这个工具可以更方便的开发ExtJs项目,安装过程很简单,一路Next下去即可,安装完成之后,工具会自动对环境变量进行配置。
此时在任意文件目录下打开命令行,执行 :
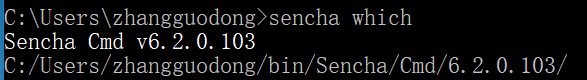
sencha which
输出下图这两句语句即证明安装成功并且环境变量也配置好了:
2、下载ExtJs6文件
SenchaCmd工具安装好之后,如果目前还没有下载ExtJs6文件,那么你就可以通过sencha命令直接进行下载。
比如说我现在想要将ExtJs6









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2493
2493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








