小tip: 纯CSS实现视差滚动效果
一、效果Demo先行~
视差滚动效果大家可能都听过,基本上都是JS实现的,有对应插件 - Parallax.js.
实际上,如果你对兼容性要求不是很高,比方说忽略IE浏览器,则我们使用简单的几行CSS代码就可以实现视差滚动效果了。
对于效果展示,先看效果是最能引起兴趣,激发学习热情的,如下(IE9+):
您可以狠狠地点击这里:纯CSS实现的视差滚动效果Demo
进入Demo滚动滚动条,最好鼠标慢慢拖动,效果更明显——表情花朵等小图标在手机图片上方飞动的视差感觉。目前,Chrome以及FireFox等浏览器(不包括IE11在内的浏览器)都是有效果。
二、CSS实现的原理
原理说透了很简单,下面几个关键CSS声明起的作用(红色高亮部分):
.container {
/* 滚动容器 */
perspective: 1px;
padding: 0; height: calc(100vh - 300px); overflow: auto;
}
.box {
/* 视差元素的父级需要3D视角 */
height: 1280px;
transform-style: preserve-3d;
position: relative;
}
.background {
/* 滚动比较慢的背景元素 */
position: absolute; left: 50%;
transform: translate3D(-50%, -120px, -1px) scale(2);
}大家可以注意上面红色高亮代码出现了一个1px(来自perspective), 一个-1px(来自transform)以及scale(2)中的2. 这几个数字之间有什么关系呢?
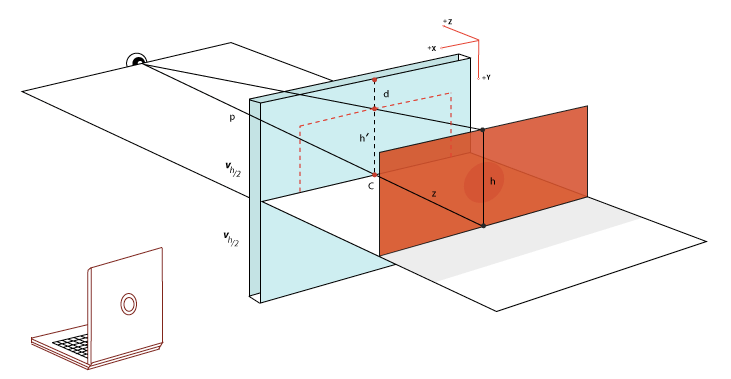
我们先看下面这个3D视角示意图(来自这里):

当我们在屏幕前面1个单位的地方,看屏幕后面1个单位的元素,肉眼所见的画面大小只有实际的1/2,即所谓的近大远小。此时scale(2)让内容放大到原来2倍,正好在平面上看上去好像是原来大小。
虽然肉眼所见体积似乎是1:1,但是,滚动时候的位移变化还是1:2, 应该很好理解。举个极端的例子,我们坐在电瓶车上看天上的月亮,虽然车子在40码的速度奔啊奔,但是,好像月亮的位置没有移动,一直就在头顶。网页中的3D就是模拟真实世界的3D效果,因此,也会有这种视差体验。
或者这么讲吧,CSS3 3D天然视差效果,滚动,只是视差体现的一个触发条件。
于是,亲爱的同学。如果你想实现3层视差滚动怎么办?很简单,来个transform: translateZ(-2px)试试~
三、结语
据我测试,直接body或html滚动似乎难以实现视差滚动效果,不过天色已晚,我没深究,有兴趣的小伙伴可以研究分享下。
OK, 就像绚烂惊奇的魔术,解密之后,会发现不过尔尔。不知你成功解密了CSS视差滚动的秘密了没?

感谢阅读,欢迎交流!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4720
建议继续学习:
- div+css+js无缝滚动代码 (阅读:2854)
- 全兼容的滚动js脚本 (阅读:1651)
- 使用CSS3 will-change提高页面滚动、动画等渲染性能 (阅读:820)
- 滚动定位在移动端的研究 (阅读:754)
- 小tip: 子元素scroll父元素容器不跟随滚动JS实现 (阅读:727)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:张 鑫旭 来源: 张鑫旭-鑫空间-鑫生活
- 标签: 滚动
- 发布时间:2015-04-26 22:57:26
-
 [513] 招聘技巧一二
[513] 招聘技巧一二 -
 [16] 密度聚类算法之OPTICS
[16] 密度聚类算法之OPTICS -
 [16] linux内核研究笔记(一)内存管理 – p
[16] linux内核研究笔记(一)内存管理 – p -
 [15] 配合jquery实现异步加载页面元素
[15] 配合jquery实现异步加载页面元素 -
 [14] 可用性测试好助手——Morae软件的应用
[14] 可用性测试好助手——Morae软件的应用 -
 [14] 我的git笔记
[14] 我的git笔记 -
 [14] 在ssh服务里使用chroot
[14] 在ssh服务里使用chroot -
 [14] 豆瓣是啥?
[14] 豆瓣是啥? -
 [12] 自建DNS以防止GFW干扰
[12] 自建DNS以防止GFW干扰 -
 [12] 使用document.domain和ifra
[12] 使用document.domain和ifra
